In this blog, we are going to create a disclaimer layout in Android Studio for the Multi Webview Application is given below.
For better understanding, you must watch a YouTube video.
Step: 01
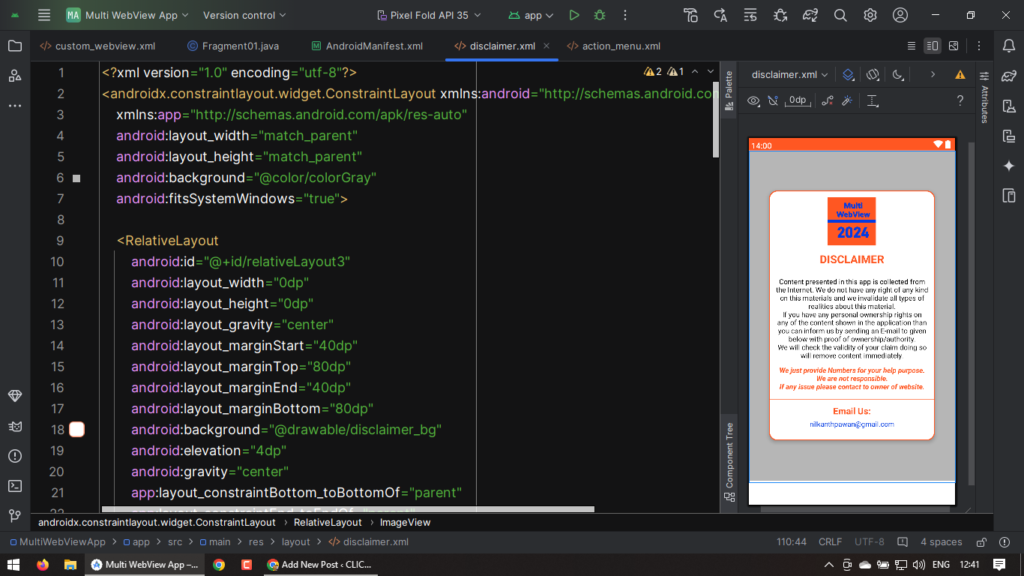
For creating a disclaimer layout, first, we have to create a Constraint Layout is given below.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorGray"
android:fitsSystemWindows="true">
</androidx.constraintlayout.widget.ConstraintLayout>
Step: 02
Under Constraint Layout we have to create a RelativeLayout.
<RelativeLayout
android:id="@+id/relativeLayout3"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_marginStart="40dp"
android:layout_marginTop="80dp"
android:layout_marginEnd="40dp"
android:layout_marginBottom="80dp"
android:background="@drawable/disclaimer_bg"
android:elevation="4dp"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</RelativeLayout>
Step: 03
Under Relative Layout, we have to create a Linear Layout.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:gravity="center"
android:orientation="vertical">
</LinearLayout>
Step: 04
Under Linear Layout, we have to create a further TextView Layout that uses used code given below. All Layouts are implemented vertically step by step.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="60dp"
android:text="@string/disclaimer"
android:textAllCaps="true"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/purple_200"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:layout_marginRight="12dp"
android:text="@string/about_disclaimer"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Small"
android:textColor="@color/black" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:layout_marginRight="12dp"
android:text="@string/about_disclaimer_short"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Small"
android:textColor="@color/purple_200"
android:textStyle="bold|italic" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="16dp"
android:background="@color/purple_200" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:text="@string/email_id"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="@color/purple_200"
android:textStyle="bold" />
<TextView
android:id="@+id/sendMailID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="12dp"
android:layout_marginTop="4dp"
android:layout_marginRight="12dp"
android:layout_marginBottom="12dp"
android:text="@string/emailId"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Small"
android:textColor="@color/blue" />
Step: 05
We have to create an App logo means ImageView Layout which is implemented in the main app logo.
<ImageView
android:id="@+id/dialog_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:contentDescription="@string/app_name"
android:padding="2dp"
android:src="@drawable/logo" />

:::::: JAVA Code Implement Below ::::::
Now, If any users want to talk with you then you have to contact them via Email.
View view = inflater.inflate(R.layout.disclaimer, container, false);
TextView sendMail = view.findViewById(R.id.sendMailID);
sendMail.setOnClickListener(view1 -> {
String email = FragmentDisclaimer.this.getResources().getString(R.string.emailId);
Intent intent = new Intent(Intent.ACTION_SEND);
String[] recipients = {email};
intent.putExtra(Intent.EXTRA_EMAIL, recipients);
intent.setType("text/html");
intent.setPackage("com.google.android.gm");
startActivity(Intent.createChooser(intent, "Send mail"));
});
return view;
< :::::::::: Thank You :::::::::: >

![Splash Screen for Multi Webview App. || Part – 01 || with [ Java Language ].](https://click2code.com/wp-content/uploads/2024/07/Black-and-Yellow-Modern-Trading-Tutorial-YouTube-Thumbnail-1024x576.png)
![Navigation Drawer Menu for Multi Webview App. || Part – 03 & 04 || with [ Java Language ].](https://click2code.com/wp-content/uploads/2024/07/Black-and-Yellow-Modern-Trading-Tutorial-YouTube-Thumbnail-1-1024x576.png)
![How to create a recycler view in fragment layout in Android Studio? | Part – 05[A] and 05[B] | Multi Webview App Tutorial](https://click2code.com/wp-content/uploads/2024/08/Black-and-Yellow-Modern-Trading-Tutorial-YouTube-Thumbnail-1-1024x576.png)
