In this blog, we are going to create a recycler view layout in fragment layout in Android Studio for the multi-web view app 2024 and follow step-by-step instructions.
NOTE: Use IDE Version:- [Android Studio Koala | 2024.1.1 Patch 1] Or Above!
For better understanding, you must watch a YouTube video.
Now, first, we create a fragment container layout with a Frame Layout with the help of a Constraint Layout.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
</androidx.constraintlayout.widget.ConstraintLayout>
<FrameLayout
android:id="@+id/fragmentContainerLayout"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Now, we create a recycler view layout in fragment_homa.xml layout. Also, we import some code in Constraint Layout.
android:background="@color/white"
android:fitsSystemWindows="true"
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
Before, creating the model_layout.xml file you have to create a model background layout which is used to help design the model item.
Create a code of model_bg_0.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/purple_200" />
<corners android:radius="8dp" />
</shape>
Create a code of model_bg_1.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="24dp"
android:bottomRightRadius="24dp"
android:topLeftRadius="0dp"
android:topRightRadius="0dp" />
</shape>
Create a code of model_bg_2.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="24dp"
android:topRightRadius="24dp" />
</shape>
Create a code of model_bg_3.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="24dp"
android:topLeftRadius="0dp"
android:topRightRadius="24dp" />
</shape>
Create a code of model_bg_4.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="24dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="24dp"
android:topRightRadius="0dp" />
</shape>
Now, we create a model layout for the recycler view layout, which means if you are going to create a recycler view layout then you must create a model_item.xml layout.
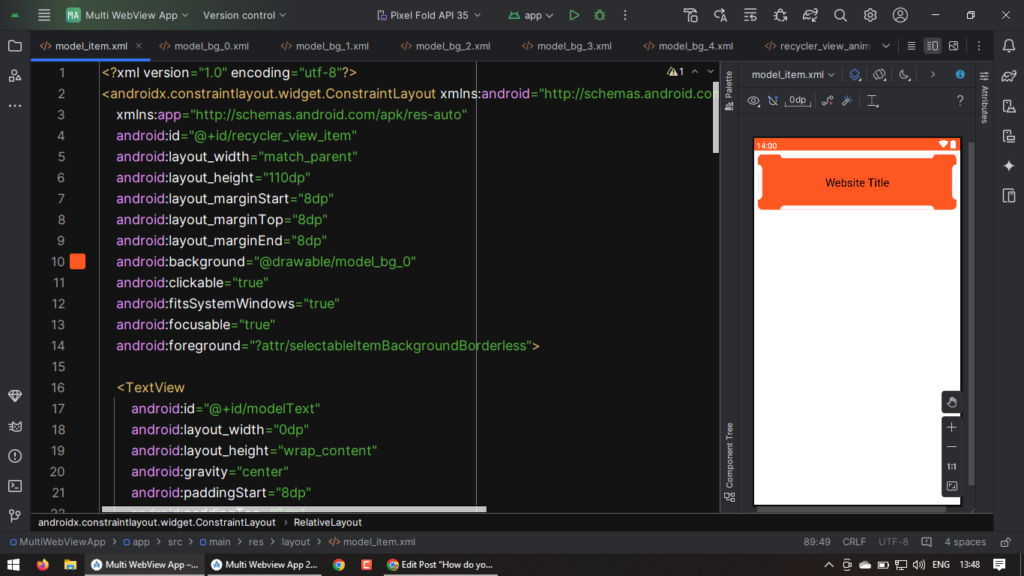
After creating the model_item.xml layout then you can insert the below code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/recycler_view_item"
android:layout_width="match_parent"
android:layout_height="110dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:background="@drawable/model_bg_0"
android:clickable="true"
android:fitsSystemWindows="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackgroundBorderless">
</androidx.constraintlayout.widget.ConstraintLayout>
NOTE: All layouts are inserted under ConstraintLayout.
<TextView
android:id="@+id/modelText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingStart="8dp"
android:paddingTop="8dp"
android:paddingEnd="8dp"
android:paddingBottom="8dp"
android:text="@string/website_title"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="0dp"
android:layout_height="8dp"
android:layout_marginStart="44dp"
android:layout_marginEnd="44dp"
android:background="@drawable/model_bg_1"
android:gravity="center"
app:layout_constraintBottom_toTopOf="@+id/modelText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginStart="6dp"
android:layout_marginEnd="6dp"
android:background="@drawable/model_bg_1"
android:elevation="2dp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout2"
android:layout_width="0dp"
android:layout_height="8dp"
android:layout_marginStart="44dp"
android:layout_marginEnd="44dp"
android:background="@drawable/model_bg_2"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/modelText"
app:layout_constraintVertical_bias="1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginStart="6dp"
android:layout_marginEnd="6dp"
android:background="@drawable/model_bg_2"
android:elevation="2dp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="8dp"
android:layout_height="70dp"
android:background="@drawable/model_bg_3"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/modelText"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="@+id/modelText"
app:layout_constraintTop_toTopOf="parent">
<RelativeLayout
android:layout_width="3dp"
android:layout_height="40dp"
android:background="@drawable/model_bg_3"
android:elevation="2dp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/relativeLayout4"
android:layout_width="8dp"
android:layout_height="70dp"
android:background="@drawable/model_bg_4"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/modelText"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintStart_toStartOf="@+id/modelText"
app:layout_constraintTop_toTopOf="parent">
<RelativeLayout
android:layout_width="3dp"
android:layout_height="40dp"
android:background="@drawable/model_bg_4"
android:elevation="2dp" />
</RelativeLayout>

::: Java Codes Implemented Below :::
Now, we have created a Model.java class for Recycler View.
String title;
// Create a Constructor for Model.java file.
// Constructor
public Model(String title) {
this.title = title;
}
// Create a Getter and Setter for the Model.java file.
// Getter and Setter
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
Now, we have to create a recycler view animation layout named recycler_view_animation.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="500"
android:fromAlpha="0"
android:toAlpha="1" />
<translate
android:duration="500"
android:fromYDelta="-200%"
android:toYDelta="0%" />
</set>
Now, we create a HomeAdapter.java file.
Import HomeAdapter we have to create a extends method with RecyclerView with ViewHolder.
extends RecyclerView.Adapter<HomeAdapter.homeViewHolder>
First, we create an ArrayList in the variable.
ArrayList<Model> homeHolder;
Now, create a Constructor in the HomeAdapter.java file. After that, we create a Recycler View with a View Holder.
public static class homeViewHolder extends RecyclerView.ViewHolder {
TextView header;
ConstraintLayout constraintLayout;
public homeViewHolder(@NonNull View itemView) {
super(itemView);
header = itemView.findViewById(R.id.modelText);
constraintLayout = itemView.findViewById(R.id.recycler_view_item);
}
}
we create an item size in getItemCount.
return homeHolder.size();
Now, we insert a model_item layout in the onCreateViewHolder method.
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.model_item, parent, false);
return new homeViewHolder(view);
Now, we can insert the model title and animation view using the onBindViewHolder method.
holder.header.setText(homeHolder.get(position).getTitle());
holder.constraintLayout.startAnimation(AnimationUtils.loadAnimation(holder.itemView.getContext(), R.anim.recycler_view_animation));
Now, we create a recycler view item using the click listener method under onBindViewHolder.
holder.itemView.setOnClickListener(v -> {
switch (homeHolder.get(position).getTitle()) {
}
});
Now, we create and insert all fragments using the click listener method.
case "ई-श्रम कार्ड के बारे में जानने के लिए \nक्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment01 fragment = new Fragment01();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "आपके नाम पर आवास योजना मिला है या \nनहीं क्लिक करके देखें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment02 fragment = new Fragment02();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "नरेगा जॉब कार्ड नंबर से मिस्ट्रोल में \nहजारी देखें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment03 fragment = new Fragment03();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "भारत के सभी राज्यों के लिए ग्रामीण आवास \nयोजना लिस्ट देखें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment04 fragment = new Fragment04();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "रजिस्ट्री नंबर से आपको आवास मिला है \nदेखने के लिए क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment05 fragment = new Fragment05();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "शहरी आवास योजना के बारे में जानना है \nयंहा क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment06 fragment = new Fragment06();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "आधार कार्ड से देखें शहरी क्षेत्र के \nलोगों के लिए!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment07 fragment = new Fragment07();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "आवास योजना आवेदन की स्थिति देखें \nशहरी क्षेत्र के लोगों का!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment08 fragment = new Fragment08();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "सभी राज्यों के लिए शौचालय योजना लिस्ट \nयहाँ क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment09 fragment = new Fragment09();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "उज्ज्वला योजना लिस्ट के बारे में जानना है \nयहाँ क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment10 fragment = new Fragment10();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "बी0 पी0 ऐल0 सभी राज्यों का लिस्ट देखें \nयहाँ क्लिक करके!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment11 fragment = new Fragment11();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "अपने गांव में मनरेगा जॉब के बारे में \nयहां से देख सकतें हैं!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment12 fragment = new Fragment12();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "किसान का पेंशन सूची देखने के लिए \nयहाँ पर क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment13 fragment = new Fragment13();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "अपने गाँव पंचायत का रिपोर्ट देखें \nयहाँ पर क्लिक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment14 fragment = new Fragment14();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "किसान सम्मान निधि योजना किसको मिला \nयहां से देखें": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment15 fragment = new Fragment15();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "किसान सम्मान निधि योजना से लाभार्थी \nका स्टेटस चेक करें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment16 fragment = new Fragment16();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "देखें किसान सम्मान निधि योजना \nलाभार्थी सूची यहाँ से!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment17 fragment = new Fragment17();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "किसान सम्मान निधि योजना स्वपंजीकृत \nकिसानों की स्थिति देखें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment18 fragment = new Fragment18();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "किसान सम्मान निधि योजना आधार ओटीपी \nदेखें KYC किसान!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment19 fragment = new Fragment19();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
case "स्व-पंजीकृत किसान विवरण संपादित करें देखें!": {
AppCompatActivity activity = (AppCompatActivity) v.getContext();
Fragment20 fragment = new Fragment20();
activity.getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainer,
fragment).addToBackStack(null).commit();
break;
}
Now, come to the HomeFragment.java file we have to connect all topic layouts with the recycler layout.
View view = inflater.inflate(R.layout.home_fragment, container, false);
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(getContext()));
ArrayList<Model> homeHolder = new ArrayList<>();
Model one = new Model("ई-श्रम कार्ड के बारे में जानने के लिए \nक्लिक करें!");
homeHolder.add(one);
Model two = new Model("आपके नाम पर आवास योजना मिला है या \nनहीं क्लिक करके देखें!");
homeHolder.add(two);
Model three = new Model("नरेगा जॉब कार्ड नंबर से मिस्ट्रोल में \nहजारी देखें!");
homeHolder.add(three);
Model four = new Model("भारत के सभी राज्यों के लिए ग्रामीण आवास \nयोजना लिस्ट देखें!");
homeHolder.add(four);
Model five = new Model("रजिस्ट्री नंबर से आपको आवास मिला है \nदेखने के लिए क्लिक करें!");
homeHolder.add(five);
Model six = new Model("शहरी आवास योजना के बारे में जानना है \nयंहा क्लिक करें!");
homeHolder.add(six);
Model seven = new Model("आधार कार्ड से देखें शहरी क्षेत्र के \nलोगों के लिए!");
homeHolder.add(seven);
Model eight = new Model("आवास योजना आवेदन की स्थिति देखें \nशहरी क्षेत्र के लोगों का!");
homeHolder.add(eight);
Model nine = new Model("सभी राज्यों के लिए शौचालय योजना लिस्ट \nयहाँ क्लिक करें!");
homeHolder.add(nine);
Model ten = new Model("उज्ज्वला योजना लिस्ट के बारे में जानना है \nयहाँ क्लिक करें!");
homeHolder.add(ten);
Model eleven = new Model("बी0 पी0 ऐल0 सभी राज्यों का लिस्ट देखें \nयहाँ क्लिक करके!");
homeHolder.add(eleven);
Model twelve = new Model("अपने गांव में मनरेगा जॉब के बारे में \nयहां से देख सकतें हैं!");
homeHolder.add(twelve);
Model thirteen = new Model("किसान का पेंशन सूची देखने के लिए \nयहाँ पर क्लिक करें!");
homeHolder.add(thirteen);
Model fourteen = new Model("अपने गाँव पंचायत का रिपोर्ट देखें \nयहाँ पर क्लिक करें!");
homeHolder.add(fourteen);
Model fifteen = new Model("किसान सम्मान निधि योजना किसको मिला \nयहां से देखें");
homeHolder.add(fifteen);
Model sixteen = new Model("किसान सम्मान निधि योजना से लाभार्थी \nका स्टेटस चेक करें!");
homeHolder.add(sixteen);
Model seventeen = new Model("देखें किसान सम्मान निधि योजना \nलाभार्थी सूची यहाँ से!");
homeHolder.add(seventeen);
Model eighteen = new Model("किसान सम्मान निधि योजना स्वपंजीकृत \nकिसानों की स्थिति देखें!");
homeHolder.add(eighteen);
Model nineteen = new Model("किसान सम्मान निधि योजना आधार ओटीपी \nदेखें KYC किसान!");
homeHolder.add(nineteen);
Model twenty = new Model("स्व-पंजीकृत किसान विवरण संपादित करें देखें!");
homeHolder.add(twenty);
recyclerView.setAdapter(new HomeAdapter(homeHolder));
return view;
< :::::::::: Thank You :::::::::: >

![Splash Screen for Multi Webview App. || Part – 01 || with [ Java Language ].](https://click2code.com/wp-content/uploads/2024/07/Black-and-Yellow-Modern-Trading-Tutorial-YouTube-Thumbnail-1024x576.png)
![Navigation Drawer Menu for Multi Webview App. || Part – 03 & 04 || with [ Java Language ].](https://click2code.com/wp-content/uploads/2024/07/Black-and-Yellow-Modern-Trading-Tutorial-YouTube-Thumbnail-1-1024x576.png)

